CheapWindowsHostingReview.com |Best and cheap ASP.NET Core 1.0 hosting. If you are searching for the best web hosting service online, read all our updated Web Hosting Reviews & Comparison 2017 to ensure you make a well informed decision. On this page we have investigated and reviewed all the major web hosting companies so you can easily differentiate features, pricing, support, service uptime and customer feedback. Every review was taken around the last 6 months and each hosting provider is reviewed on regular basis. If you have any experience with these website hosts services please feel free to write your own review of their service to help other people to find the best web hosting service for their online business. Our web hosting comparisons and reviews include customer support, features, pricing, value for money, security and reliability. All the best and we hope we help you to find your perfect hosting partner.
To choose the best Windows hosting for your websites, we will compare two of this India Windows hosting providers in the industry. This WindowsASPNETHosting.in VS IndiaLinks comparison is about to make clear that who is a better option ASP.NET Core 1.0 Hpsting in India.
India Windows Hosting Review
| Item | WindowsASPNETHosting.in | IndiaLinks |
| Price | ***** | *** |
| Features | ***** | ***** |
| Uptime | ***** | **** |
| Speed | ***** | **** |
| Technical Support | ***** | **** |
WindowsASPNETHosting.in is the India’s #1 Windows hosting provider that offers the most reliable world class Windows hosting solutions for customers. WindowsASPNETHosting.in provides high quality affordable India’s Windows hosting services for personal and companies of all sizes. You can host your website with an innovative, reliable, and a friendly India’s Windows hosting company who cares about your business.
Indialinks Founded in 1997 Based in Mumbai, India Industry Leader in Managed Hosting Solutions. They are providing now web hosting on Linux, Window, Window reseller hosting, Linux Reseller hosting, VPS Hosting. They also treat their costumer as family member and costumer’s trouble as their own trouble.
WindowsASPNETHosting.in VS IndiaLinks: Pricing & Features
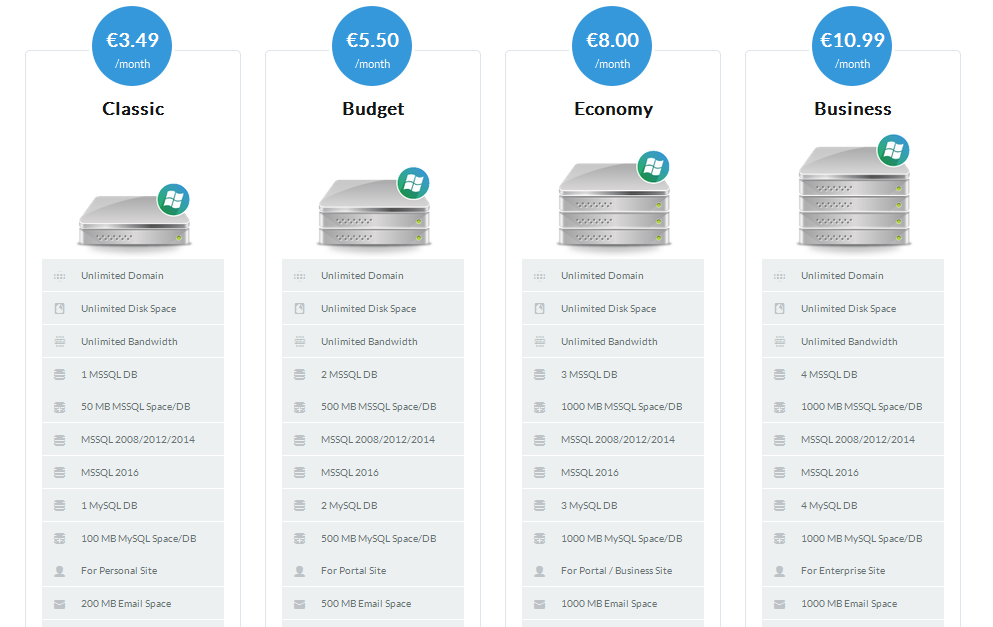
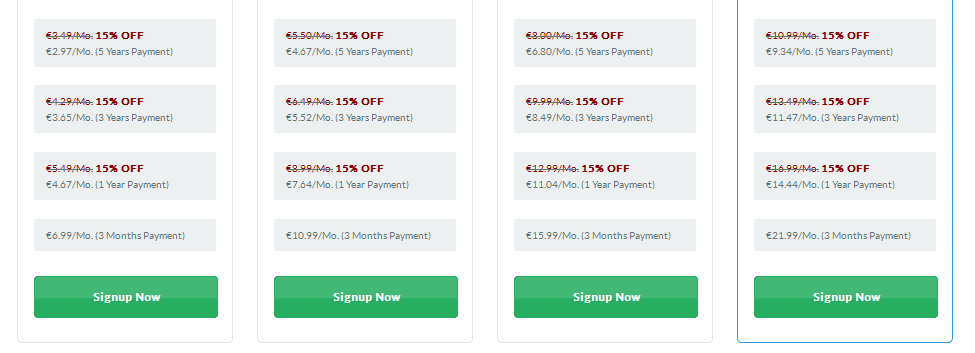
WindowsASPNETHosting.in releases four plans called Personal, Developer, Business and Expert at the prices of INR 159.99/month 35% OFF , INR 299.99/month 35% OFF , INR 679.99/month 35% OFF andINR 1099.99/month 35% OFF . Three billing cycles with different prices are available in WindowsASPNETHosting.in best India Windows hosting package. You can choose between 3-months, 1-year, 3-years and 5-years payment methods. WindowsASPNETHosting.in also supports 30-days money back guarantee. On the contrary, IndiaLinks offers several kinds of India Windows hosting plan starting from $149.99/mo in regular time. IndiaLinks only provide the costumers yearly payment method.
In below, we create a feature-comparison table of this two best India Windows hosting companies:
| Item | WindowsASPNETHosting.in | IndiaLinks |
| Domain | Unlimited | 1 |
| Bandwidth | 30 GB | 16 GB |
| Disk Space | 3 GB | 8 GB |
| Windows Server | Version 2008/2012 | Version 2008 |
| IIS Version | IIS 7/7.5/8.0/10 | IIS 7 |
| ASP.NET Version | ASP.NET v. 5/4.6/4.5.2/4.5.1 | ASP.NET v. 2.0 /3.0/4.0 |
| ASP.NET MVC Version | ASP.NET MVC v. 5.1.1/5.15.2/ 5.1.2/6.0 | ASP.NET MVC v. 2.0/3.0 |
| MSSQL Version | MSSQL 2008/2012/2014 | MSSQL 2008/2012 |
| Complete Features | MORE INFO | MORE INFO |
From the above comparison list, both of them are fully ASP.NET compatible. However, WindowsASPNETHosting.in and IndiaLinks are different from each other in many features. They both support the .NET technology, like Windows Server, IIS, isolated application pool, LINQ, AJAX, Silverlight, Full Trust, URL rewrite module. But WindowsASPNETHosting.in supports almost all version of Windows Server, ASP.NET, ASP.NET MVC, IIS and MSSQL database. WindowsASPNETHosting.in also supports ASP.NET Core 1.0 hosting with affordable price. What’s more WindowsASPNETHosting.in also provides unlimited domain while IndiaLinks still limit their domain. From the above table, we can conclude that WindowsASPNETHosting.in has more rich-featured India Windows hosting that what IndiaLinks has offered.
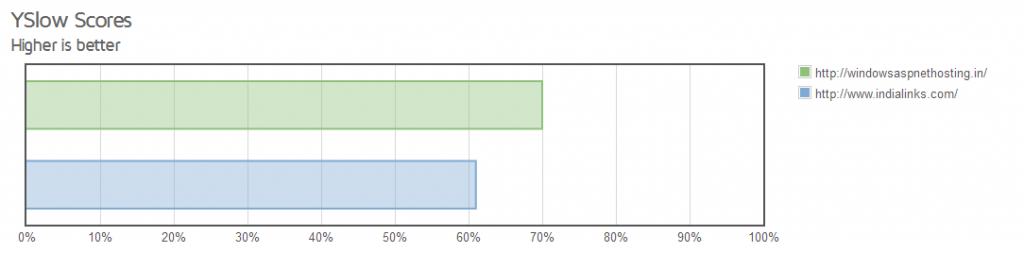
WindowsASPNETHosting.in VS IndiaLinks: Uptime & Speed
To ensure uptime and speed, both WindowsASPNETHosting.in and IndiaLinks have been investing much money and time. WindowsASPNETHosting.in leverages best-in-class connectivity and technology to innovate industry-leading, fully automated solutions that empower enterprises with complete access, control, security, and scalability. They own and operate three world-class data centers strategically located in Mumbai (India), London (UK) and Washington D.C.(US). WindowsASPNETHosting.in promise you in delivering 99.9% uptime. When it comes to IndiaLinks, they also located their data center in Chennai, Tamil Nadu and promise 99.9% uptime guarantee. However, most of IndiaLinks’s costumers are disappointed because of their slow speed website.
WindowsASPNETHosting.in VS IndiaLinks: Technical Support
WindowsASPNETHosting.in offers 24/7 support through tickets, e-mail and contact form. When we contacted the their support representatives via e-mail, we got responses from WindowsASPNETHosting.in within an average of 5 minutes. In the other hand, IndiaLinks only provide phone call for their costumer. We’ve tried to call their support but they always show the busy tune. We do believe that WindowsASPNETHosting.in has more responsive support team.
Conclusion: WindowsASPNETHosting.in VS IndiaLinks?
From the combination of high performance, responsive support, rich-featured hosting and reasonable pricing, we conclude that WindowsASPNETHosting.in is better in serving India Windows hosting. It is clear that WindowsASPNETHosting.in is a more favorable choice due to its cost-effective features and considerate customer service.